Kaip padaryti savo tinklaraštį pritaikytą mobiliesiems: socialinės žiniasklaidos ekspertas
įvairenybės / / September 24, 2020
 Ar norite daugiau mobiliojo ryšio abonentų ir skaitytojų?
Ar norite daugiau mobiliojo ryšio abonentų ir skaitytojų?
Ar jūsų tinklaraštis tinkamas naudoti mobiliajame įrenginyje?
2012 m. Išleido mobiliojo ryšio vartotojai 63% daugiau laiko jų įrenginiuose prieigą prie mobiliųjų svetainių ir programų, ir tai turėtų padidėti.
Šiame straipsnyje aš ištirti mobilusis jūsų tinklaraščiui ir skirtingos galimos galimybės palaikyti savo tinklaraštį mobiliajame įrenginyje.
Ar mobilusis yra svarbus jūsų tinklaraščiui?
Taip! Vis daugiau jūsų skaitytojų pasieks jūsų tinklaraštį iš savo mobiliųjų įrenginių. Išmaniųjų telefonų naudojimas ir toliau didės ir nenustebkite, jei ateityje daugiau žmonių prie jūsų tinklaraščio prisijungs naudodamiesi mobiliuoju įrenginiu, o ne darbalaukiu.

Prieš investuodami į šią sritį, naudinga patikrinti savo analizę sužinokite, kiek žmonių pasiekia jūsų tinklaraštį naudodamiesi mobiliuoju įrenginiu.
Dauguma analitinių programų pateiks šią informaciją.
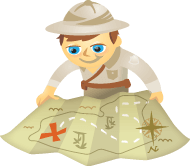
Jei naudosite Google analizėskyriuje Auditorija pasirinkite Mobilusis> Apžvalga. Šiame ekrane rodoma srauto, gaunamo iš mobiliojo prietaiso, suma. Perjunkite į skritulių diagramos rodinį ir pamatysite savo svetainės srauto procentą, gaunamą iš mobiliojo ryšio.
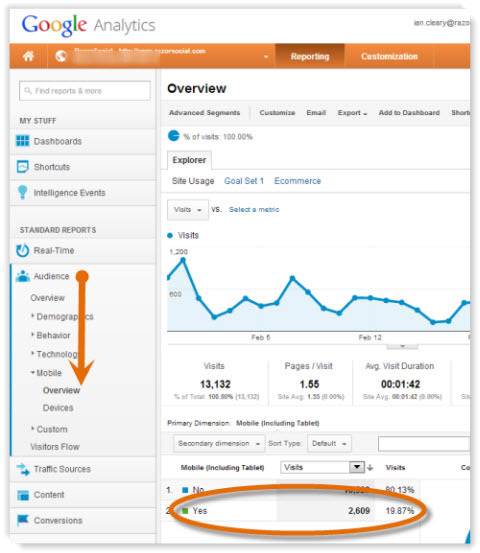
Dalyje Įrenginiai galite sužinokite, kuriuos mobiliuosius įrenginius naudoja jūsų lankytojai. Šiame pavyzdyje galite pamatyti, kad „iPhone“ ir „iPad“ yra populiariausios parinktys. Nors „iPad“ ekranas yra didesnis nei „iPhone“, vis tiek kyla problemų, susijusių su jūsų tinklaraščio peržiūra.

Ar jūsų bendrinimo piktogramos veikia mobiliajame įrenginyje? Ar vartotojai gali komentuoti? Ar reikia per daug slinkti į dešinę?
Remiantis aukščiau pateiktu pavyzdžiu, beveik 20% viso srauto gaunama iš mobiliojo prietaiso. Ar to galite nepaisyti?
Patikrinkite savo svetainę. Kiek procentų srauto sulaukiate iš mobiliųjų įrenginių? Ar tai padidėjo? Ar tikėtina, kad jis dar padidės?
Kaip išbandyti savo tinklaraštį
Geriausias būdas išbandyti savo svetainę yra bandymas peržiūrėti ir bendrauti su savo tinklaraščiu iš įvairių mobiliųjų įrenginių („iPhone“, „iPad“, „Samsung Galaxy“ ir kt.).
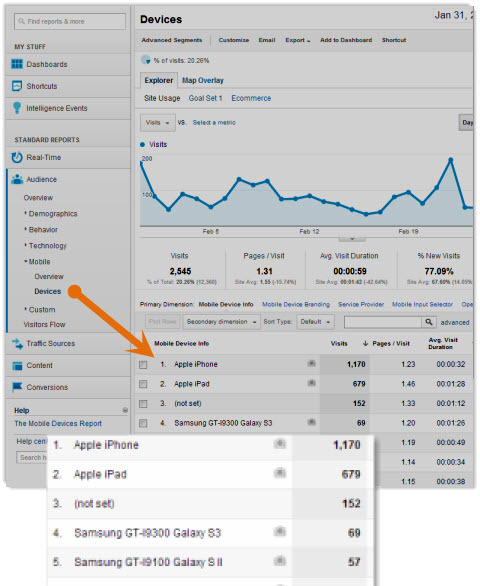
„Google“ pateikia svetainę, vadinamą Kaip eiti Mo kuris tau padeda išbandykite savo mobiliųjų svetainių suderinamumą su mobiliaisiais.
Norėdami išbandyti savo svetainę, eikite į Mobilus matuoklis puslapį, įveskite savo svetainės adresą ir spustelėkite Išbandyti savo svetainę.

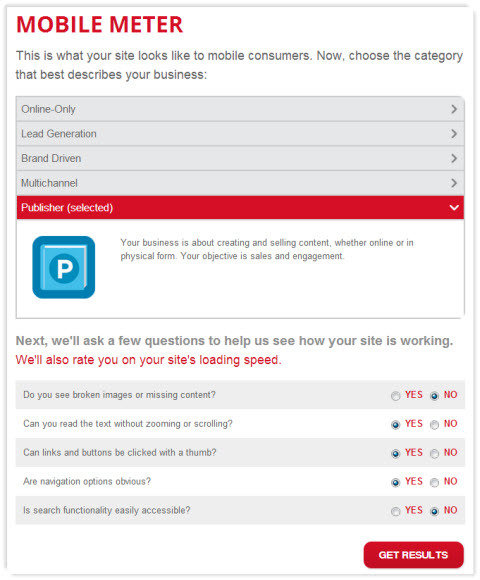
„Google“ parodys vaizdą, kaip jūsų svetainė atrodo mobiliajame įrenginyje, ir paprašys jūsų serijos klausimų, susijusių su tuo, kuo naudojama jūsų svetainė, jei rodomas turinys yra skaitomas ir pan ant.

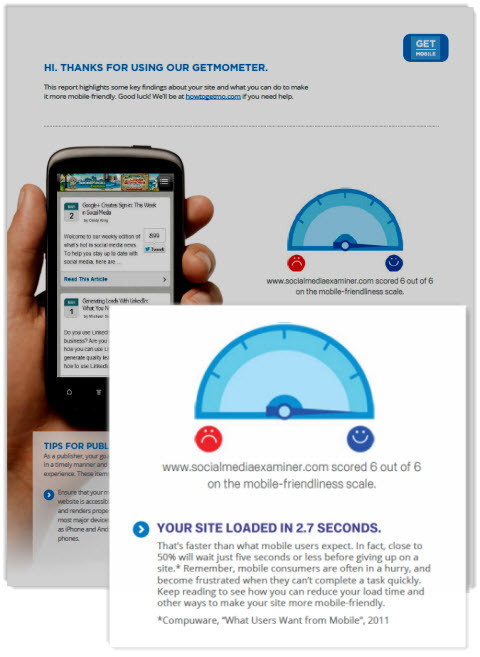
Remdamasi jūsų atsakymais, „Google“ pateiks rezultatų suvestinę ir suteiks galimybę atsisiųsti PDF dokumentą, kuriame bus pateiktos išsamesnės rekomendacijos.

Tai labai paprastas įrankis, tačiau dokumento rekomendacijos jums padės suprasti tipines vartotojų problemas ir pateiks keletą patarimų, kaip galite pritaikykite savo svetainę, kad ji atitiktų jos pagrindinį tikslą.
Kokios yra jūsų galimybės palaikyti mobiliuosius lankytojus?
Yra daugybė galimybių sukurti savo svetainės versiją mobiliesiems. Toliau pateikiami labiausiai tikėtini variantai, kuriuos apsvarstysite.
1: nekeiskite savo svetainės
Jei neatliksite jokių pakeitimų savo svetainėje, kad palaikytumėte mobilųjį, lankytojai vis tiek galės pasiekti informaciją per žiniatinklio naršyklę mobiliajame įrenginyje.
Tačiau labai tikėtina, kad jūsų svetainė netinkamai veiks mobiliajame įrenginyje. Tipiški klausimai yra šie:
- Reikalingas per didelis slinkimas į dešinę - svetainė netinkama mobiliajame įrenginyje, todėl lankytojai turi daug slinkti į teisę pasiekti informaciją. Mobiliųjų telefonų vartotojai paprastai yra nekantrūs, todėl tokiu atveju sunku juos laikyti savo svetainėje.
- Turite visą laiką žnybti - jei jūsų turinys yra per mažas, kad galėtumėte jį perskaityti, galų gale prispausite turinį pirštais, kad padidintumėte. Tai palengvina skaitymą, bet daugiau slenka!
- Vaizdai ir vaizdo įrašai nėra sureguliuoti - savo svetainėje turite vietos rodyti didesnius vaizdus ir vaizdo įrašus, tačiau svetainėje mobiliesiems nematote viso vaizdo ar vaizdo įrašo, neslinkdami.
- Greitis - mobiliajame įrenginyje ne visada turite tokį patį greitį, kokį turėtumėte naudodami darbalaukį. Turite atsižvelgti į savo puslapių atsisiuntimo laiką. Tinkamai sukūrę svetainę mobiliesiems, galite sumažinti vaizdo dydį ir neaukoti kokybės, nes vaizdas rodomas daug mažesniame ekrane.
Mobiliųjų / planšetinių prietaisų naudojimas ir toliau augs. Taigi, jei nesate pasirengęs atlikti pakeitimų dabar, turėtumėte apsvarstyti ateities planą.
2: sukurkite atskirą savo svetainės versiją mobiliesiems
Jei sukursite savo svetainės versiją mobiliesiems, turėsite dvi svetaines - vieną, skirtą darbalaukiui, ir kitą, tinkančią mobiliajam įrenginiui.
Atskira svetainė mobiliesiems paprastai rodoma taip: m.jūsų svetainė.com.
Kai kas nors apsilanko jūsų svetainėje naudodamasis mobiliuoju įrenginiu, jis automatiškai nukreipiamas į jūsų svetainę mobiliesiems. Turėdami atskirą svetainę mobiliesiems, galite turėti skirtingą turinį, išdėstymo vaizdus ir kt. svetainėje.
Privalumai:
- Tai nebrangu statyti, o kai kuriais atvejais galite pastatyti nemokamai.
- Galite greitai jį paleisti ir paleisti ją sukonstravo be techninių įgūdžių.
- Turėdami atskirą svetainę, galite pritaikykite turinį pagal savo skaitytojų mobiliesiems poreikius kurie nebus pakartoti jūsų svetainės darbalaukio versijoje.
Trūkumai:
- Jei atliksite konkrečius mobiliosios versijos pakeitimus, taip pat turite atnaujinti savo kitą svetainę ir atvirkščiai.
- Gali kilti problemų dėl peradresavimo. Pvz., Jei esate savo mobiliojo ryšio svetainėje ir dalijatės joje esančia nuoroda, bendrinsite savo nuorodos mobiliaja versija. Jei kas nors yra darbalaukyje ir spusteli šią nuorodą, vietoj darbalaukio versijos bus rodoma mobilioji svetainės versija.
- Dabar turite versiją mobiliesiems, tinkančią išmaniesiems telefonams, ir vieną darbalaukiui. Jūs neturite planšetėms tinkamos versijos.
- Jei nesekite „Google“ rekomendacijos, galite pakenkti galimybei reitinguoti jų paieškos rezultatuose.
- Jei naudojate trečiosios šalies paslaugą mobiliajai versijai sukurti ir ją priglobiate kartu su jomis, tai gali turėti įtakos jūsų svetainės reitingui „Google“.
Kaip sukurti savo svetainės versiją mobiliesiems.
Galite kreiptis į savo kūrėją ir paprašyti jo arba jos sukurti savo svetainės versiją mobiliesiems naudoti įrankius, kurie yra prieinami internete. Pavyzdžiui, Dudamobile teikia programinę įrangą svetainei mobiliesiems sukurti.
„How to Go Mo“ bendradarbiavo su „Dudamobile“, kad teiktų nemokamas svetaines mobiliesiems iki vienerių metų.
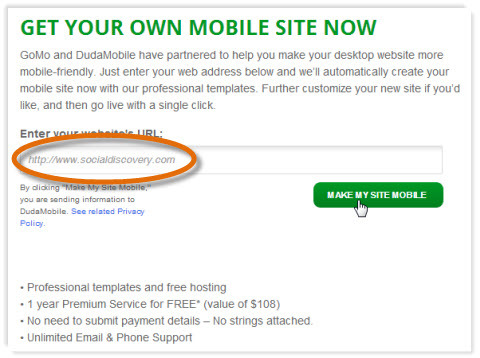
Jei eisite į Sukurkite savo svetainę skyriuje, galite įvesti savo svetainės adresą. Pasirinkite parinktį Padaryti mano svetainę mobiliaja.

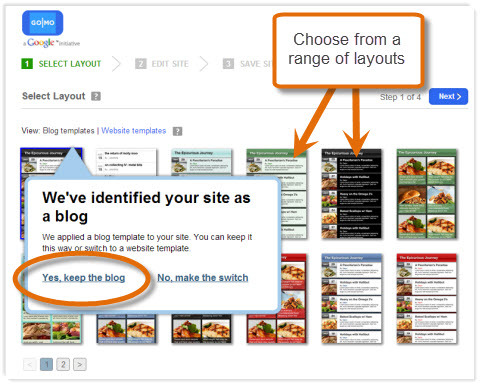
Jei jūsų svetainė yra tinklaraštis, ji tai atpažins ir suteiks jums galimybę laikytis tinklaraščio išdėstymo stilių arba pereikite prie svetainės išdėstymo, kuriame pateikiami skirtingi šablonai, iš kurių galite rinktis.
Pasirinkite laikyti jį kaip tinklaraštį ir tada pasirinkite šabloną, kurį norite naudoti savo svetainei mobiliesiems.

Yra šablonų rinkinys, tinkamas tinklaraščiui, todėl pasirinkite tinkamiausią.
Kartą tu pasirinkite savo šabloną, yra labai paprastas procesas, kurio laikotės užpildydami svetainę.
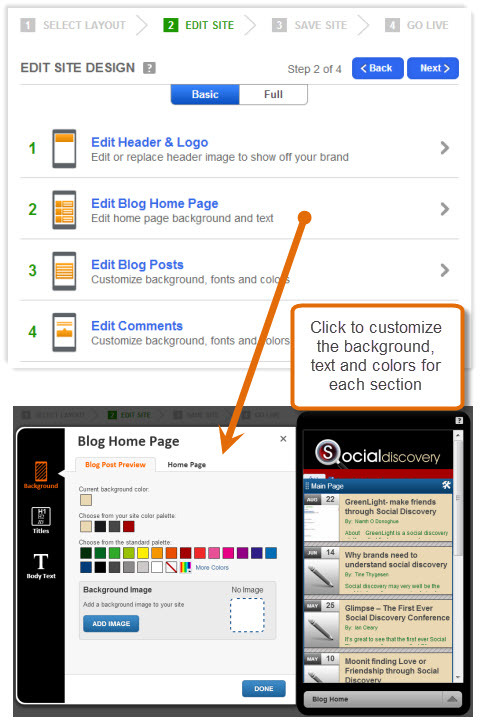
Pirmame ekrane galite redaguoti svetainės dizainą, kuris apima fono, šrifto ir spalvų pritaikymą daugeliui ekrano elementų, tokių kaip antraštė, tinklaraščio pagrindinis puslapis, tinklaraščio įrašo puslapis ir pan.
Gaukite „YouTube“ rinkodaros mokymus - prisijungę!

Norite pagerinti įsitraukimą ir pardavimą naudodami „YouTube“? Tada prisijunkite prie didžiausio ir geriausio „YouTube“ rinkodaros ekspertų susirinkimo, kai jie dalijasi savo patikrintomis strategijomis. Gausite nuoseklias tiesiogines instrukcijas, į kurias bus orientuota „YouTube“ strategija, vaizdo įrašų kūrimas ir „YouTube“ skelbimai. Tapkite „YouTube“ rinkodaros herojumi savo įmonei ir klientams, kai įgyvendinate strategijas, kurios duoda patikrintų rezultatų. Tai tiesioginis internetinių mokymų renginys iš jūsų draugų iš „Social Media Examiner“.
Daugiau informacijos apie prekę suteiks mūsų vadybininkai telefonu arba rašykitė į Pagalba internetu
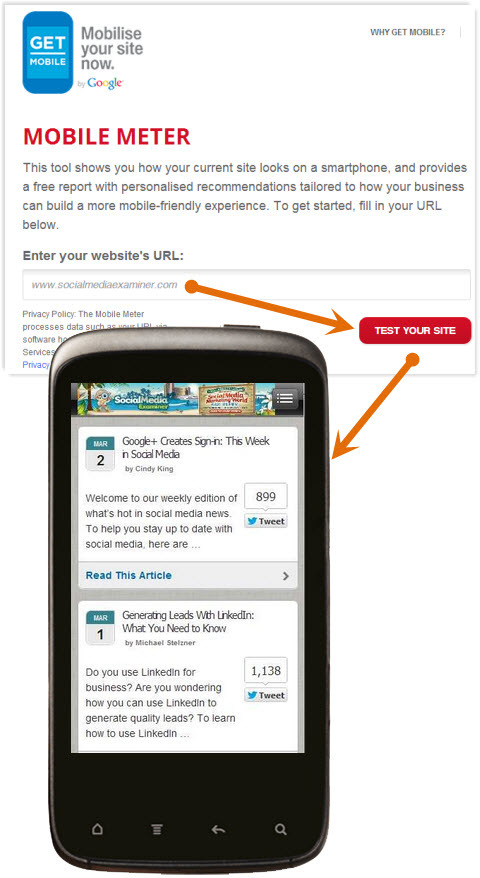
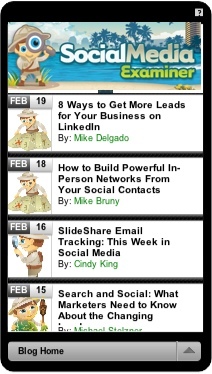
Čia pateikiamas „Social Media Examiner“ svetainės pavyzdys su viršuje pridėta antraštė. Kaip matote, tinklaraščio turinys yra aiškiai išdėstytas paprastu formatu, kuris leidžia lankytojams lengvai rasti atitinkamą įrašą.

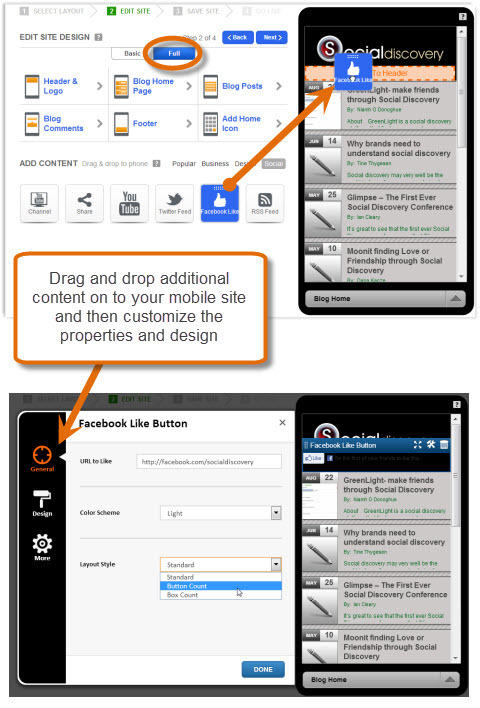
Jei norite šiek tiek labiau patirti nuotykių, tuomet taip pat galite įtraukite į savo svetainę mobiliesiems naują turinį, pvz., dalijimosi piktogramas, „Twitter“ kanalą, kontaktų formas, atvaizdus, tekstą ir pan.
Spustelėkite Visiškai žiūrėkite įvairias galimas parinktis. Tada tiesiog nuvilkite elementą į vietą ekrane, kur norite, kad galėtumėte pasirodyti, ir tada galėsite pritaikyti savo išvaizdą ir savybes.

Tu taip pat gali svetainėje pridėkite dizaino elementų, tokių kaip skirtukai, dalikliai, mygtukai ir daug daugiau. Jūs netgi galite pridėkite keletą savo pasirinktinis HTML.
Kai esate patenkinti savo svetainės dizainu, turite išsaugoti savo svetainę. Pirmiausia jūsų paprašo įveskite savo el. pašto adresą ir slaptažodį, kad sukurtumėte paskyrą „Dudamobile“ svetainėje.
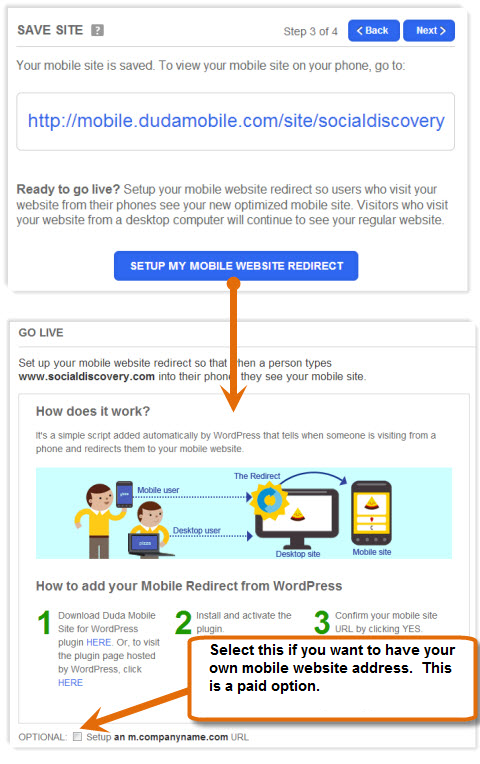
Kai tai padarysite, svetainė dabar bus išsaugota ir jums nedelsiant bus suteiktas jūsų mobiliosios svetainės adresas. Jei nenorite, kad „Dudamobile“ būtų jūsų adresas, galite pereiti prie mokamos versijos ir gauti savo mobiliosios svetainės adresą (pavyzdžiui, m.socialmediaexaminer.com).

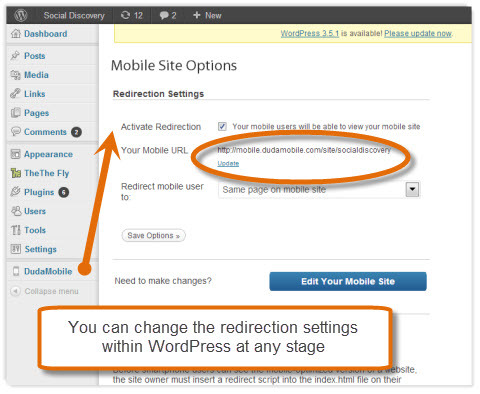
Jei naudosite „WordPress“, galite dabar nustatykite svetainės mobiliesiems nukreipimą, kuris automatiškai nukreipia lankytojus į jūsų mobiliojo telefono versiją jei jie į jūsų svetainę atkeliauja iš mobiliojo prietaiso.

Į savo „WordPress“ svetainę turėsite įdiegti „Dudamobile“ papildinį, patvirtinkite savo mobiliojo telefono adresą ir tada tu esi aktyvus. Dabar mobiliųjų įrenginių lankytojai automatiškai eis į jūsų naują svetainę.
3: naudokite mobiliesiems optimizuotą temą
A mobiliesiems optimizuota tema reiškia, kad turite tik vieną svetainę, tačiau kita jos versija rodoma, kai lankytojai naudojasi mobiliuoju įrenginiu.
Sukurta tema labai tinka mobiliajam įrenginiui. Paprastai grafika ir bet koks sudėtingas funkcionalumas yra lengvas.
Privalumai:
- Turite tik vieną svetainę su kita tema, rodoma mobiliesiems.
- Svetainė yra lengva ir greita.
- Tai gali būti labai lengva atsikelti ir paleisti (žr. „WPtouch“ žemiau).
Trūkumai:
- Kadangi ši parinktis yra ribota grafikos srityje, jūs prarandate šiek tiek prekės ženklo, nes jūsų svetainė mobiliesiems neatrodo identiška jūsų svetainei.
- Jei norite, kad jis tinkamai veiktų planšetiniuose įrenginiuose, turite turėti temą, palaikančią šiuos įrenginius.
- „Google“ rekomenduoja reaguoti į temą, todėl sunku to nepaisyti.
Mobiliesiems optimizuotos svetainės sukūrimas naudojant „WPtouch“.
Yra įvairių „WordPress“ papildinių, kurie leidžia jums sukurti savo svetainės versiją mobiliesiems. Vienas iš populiariausių yra WPtouch.
„WPtouch“ sukuria labai paprastą mobiliesiems optimizuotą jūsų turinio šabloną. Tada turite tik vieną svetainę su vienu interneto adresu, tačiau mobiliajame įrenginyje rodoma daug paprastesnė svetainės versija.
Įdiekite „WPtouch“ taip pat, kaip ir bet kurį „WordPress“ papildinį. Kai jį įgalinsite, automatiškai turėsite savo svetainės versiją mobiliesiems. Jei rimtai, tai taip paprasta.
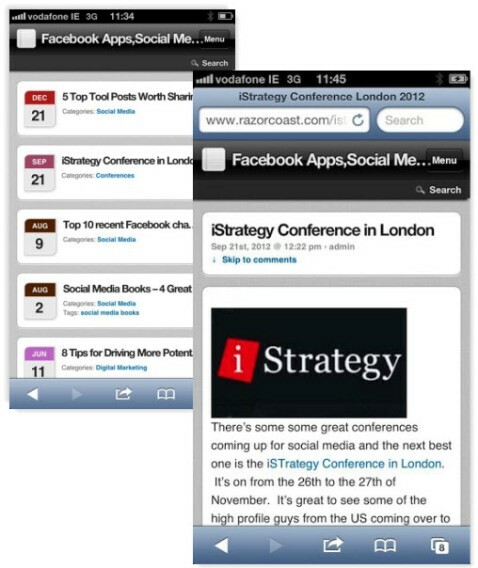
Toliau pateiktame pavyzdyje galite pamatyti, kaip tinklaraščio įrašai rodomi lengvai naršomame sąraše.
Kai atidarote tinklaraščio įrašą, jo dydis tinkamas mobiliajam įrenginiui.

„WordPress“ papildinys suteikia jums daug skirtingų konfigūravimo parinkčių, atsižvelgiant į jūsų poreikius. Pavyzdžiui, pagal numatytuosius nustatymus meniu yra tik trys parinktys - Pagrindinis, RSS tiekimas ir El. Paštas.
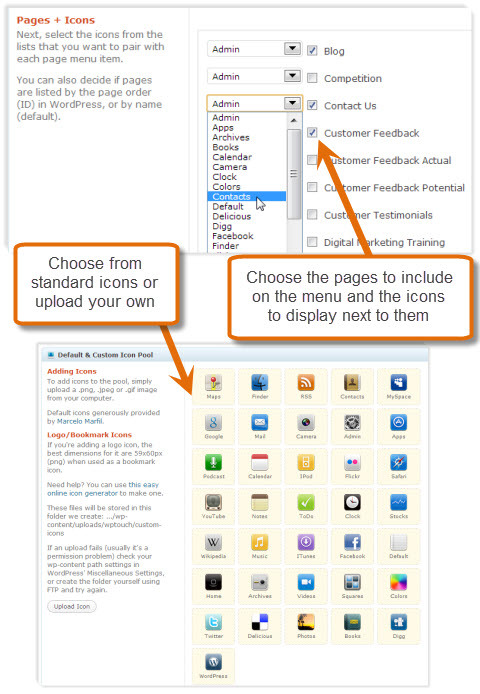
Jei norite pridėti kitų meniu parinkčių, eikite į skyrių Puslapiai ir piktogramos. Pasirinkite meniu parinktis, kurias norite rodyti, ir piktogramas, kurias norite susieti su kiekviena parinktimi. Jūs galite arba pasirinkite iš standartinių piktogramų bibliotekos arba galite įkelti savo.

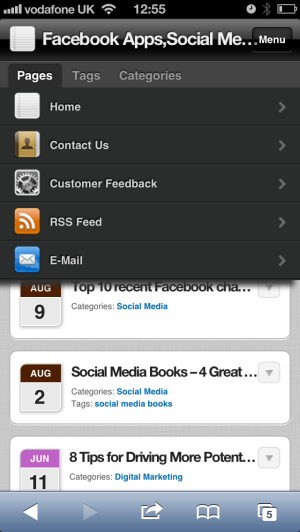
Dabar jūsų meniu bus pasirinktos parinktys.

„WPtouch“ yra nemokama, tačiau yra keletas mokamų įrenginių ir funkcijų palaikymų, kurių galbūt norėsite. Pavyzdžiui, naudodami „WPtouch Pro“ galite gauti šias funkcijas:
- Palaikymas kelioms kalboms
- Sustiprinta parama reklamai
- Patobulintas administravimas
- „iPad“ temos palaikymas
- Geresnis palaikymas komentarams
- Parama daugiapakopiams meniu
# 4: Sukurkite reaguojantį dizainą
A reaguojantis dizainas reiškia, kad jūsų turinys automatiškai prisitaiko prie jūsų įrenginio dydžio. Turite vieną svetainę ir vieną turinio rinkinį, tačiau atsižvelgiant į tai, kuriame įrenginyje jį rodote, jis automatiškai išdėstomas kitaip.
Įsivaizduokite, jei darbalaukio įrenginyje turite tris informacijos stulpelius. „IPad“ galite jį rodyti tik dviem „iPhone“ stulpeliais arba vienu stulpeliu. Bet kokia informacija, kurios negalima rodyti, perkeliama žemiau, todėl nebereikia slinkti į dešinę.

Privalumai:
- Galite turėti skirtingus tam tikram įrenginiui tinkančius ekranus, kad turėtumėte gerą žiūrėjimo patirtį.
- Turite valdyti vieną svetainę, nes yra tik vienas turinio rinkinys. Naudodamiesi svetainėmis mobiliesiems, turėtumėte tik vieną turinio rinkinį, jei tai tik tinklaraštis. Tai tampa dar sudėtingiau, jei jūs pakeisite turinį savo svetainėje mobiliesiems, o ne darbalaukyje, arba pradėsite pridėti tokių funkcijų kaip nauji meniu.
- Turėdami reaguojantį dizainą, taip pat galite nustatyti vaizdo dydį, kad neatsisiųstumėte didelių vaizdų į mobilųjį įrenginį.
- „Google“ rekomenduoja naudoti interaktyvų dizainą.
Trūkumai:
- Reaguojančio dizaino sukūrimas yra brangesnis nei įprasta svetainė mobiliesiems.
- Gali būti neįmanoma padaryti senos svetainės interaktyvia, todėl gali tekti pradėti iš naujo nuo naujos svetainės.
- Lėtesnis našumas - svetainė mobiliesiems paprastai turi mažiau turinio, todėl su reaguojančiu dizainu ji rodoma lėčiau. Tai galite patobulinti kurdami mažesnius, skirtingiems įrenginiams skirtus vaizdo dydžius, tačiau greitis vis tiek bus mažesnis.
- Sunkiau naršyti svetainėje - jūsų mobiliojo ryšio vartotojai turi kitokius reikalavimus nei jūsų darbalaukio naudotojai. Jie neturi tiek laiko, nei kantrybės ir nori paprasto naršymo būdo.
Pastaba: Yra pažangesnė reaguojančio dizaino versija, vadinama RDSS („Responsive Design + Server Side“) komponentais. Tai reiškia, kad be puslapio pritaikymo prie įrenginio dydžio, jūs darote pakeitimus tam tikruose puslapio elementuose, atsižvelgiant į įrenginį.
Pavyzdžiui, „iPhone“ ar „iPad“ įrenginyje galite turėti visiškai skirtingas meniu struktūras. Tai reikia aptarti su savo kūrėjais!
# 5: sukurkite savąją programą
Jei turite išmanųjį telefoną, galite atsisiųsti programas, kad veiktų tiesiogiai telefone. Jie vadinami Gimtoji programa.
Tu gali sukurkite tikrai gražią vartotojo sąsają, kuri tinka konkretiems telefonams ir naudotis kai kuriomis telefone esančiomis funkcijomis (pvz., fotoaparatas).
Galima sukurti savąją tinklaraščio programą, tačiau tai nėra geras pasirinkimas. Galų gale sukursite keletą vietinių programų (pvz., Vieną „Apple iOS“, „Android“ ir kt.), Kurios būtų labai brangios.
Paskutinės pastabos
Dabar svarbu palaikyti savo mobiliojo ryšio vartotojus ir tai taps vis svarbiau. Jei šiuo metu nepalaikote mobiliojo ryšio, tai verta apsvarstyti artimiausiu metu.
Kokia jūsų patirtis su mobiliojo ryšio vartotojais? Ar įdiegėte savo svetainės versiją mobiliesiems? Ar tai buvo naudinga jūsų verslui? Palikite savo klausimus ir komentarus žemiau esančiame laukelyje.
