
Paskutinį kartą atnaujinta

HTML yra žymėjimo kalba, kuria interneto svetainių kūrėjai kuria visus internetinius tinklalapius.
HTML yra žymėjimo kalba, kuria interneto svetainių kūrėjai kuria visus internetinius tinklalapius.
Kas yra HTML?
HTML reiškia „Hyper Text Markup Language“. Jame apibrėžiamas tinklalapio išdėstymas ir struktūra, naudojant skliausteliuose, sudarytuose iš simbolių, mažesnių už „“, esančius „žymes“.
Kiekviename tinklalapio elemente yra tam tikra etiketė, nurodanti naršyklei, kaip formatuoti ar struktūrizuoti tą puslapio sekciją. Taigi visas tinklalapis yra tiesiog tų elementų serija.
Pavyzdžiui, viename iš paprasčiausių tinklalapių bus:
- : Pažymi HTML failo pradžią ir pabaigą
- : Pažymi tinklalapio antraštės informacijos pradžią ir pabaigą
- : Pažymi pavadinimą, kuris turėtų būti rodomas naršyklės antraštės juostoje
- : Pažymi tinklalapio turinio pradžią ir pabaigą
- į: Viso dokumento antraštės nuo didelių (H1) iki labai mažų (H6)
- : Įterpia pastraipos pertrauką, kai grįžta du vežimai (vienas tarpas tarp eilučių)
-
: Įterpia eilučių pertrauką (tarpų tarp eilučių nėra) - : Paryškina tekstą tarp žymų
- : Tekstas tarp žymių kursyvu
-
: Įterpia vaizdą visur, kur yra ši žyma
- : Dokumento viduje įterpiama nuoroda į kitą tinklalapį
Yra daugybė kitų HTML žymų, kurias galite naudoti, tačiau aukščiau išvardytos yra dažniausiai pasitaikančios daugelyje interneto tinklalapių.
HTML failo pavyzdys
Norint sukurti savo tinklalapį nereikia programavimo fono. Tiesą sakant, galite atidaryti „Notepad“ dabar, įvesti paprastą tekstą ir išsaugoti kaip .html arba .htm failą. Tai gali būti pirmasis jūsų sukurtas tinklalapis, o jums tereikia jūsų paties kompiuterio.
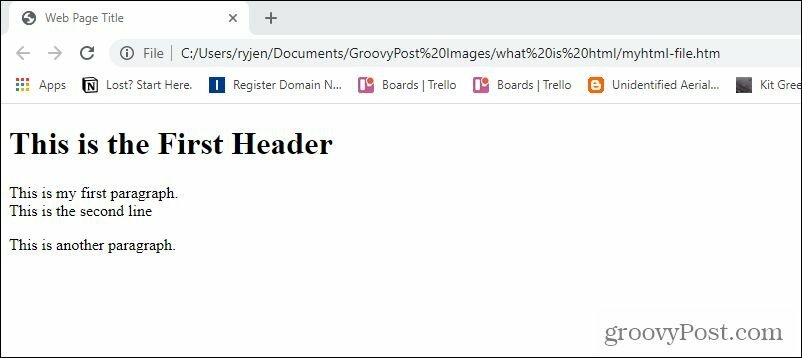
Toliau pateikiamas labai paprasto HTML failo pavyzdys.
Tai yra pirmasis antraštė
Tai mano pirmoji pastraipa.
Tai yra antroji eilutė
Tai dar viena pastraipa.
Štai kaip veikia šis hiper teksto žymėjimas:
- Pirmosios dvi eilutės nurodo naršyklei, kad dokumentas yra HTML formato ir kad kalba yra anglų.
- Puslapio pavadinimą pridėjo
ir nustatykite, kad naršyklės tinklalapis būtų rodomas kaip „Tinklalapio pavadinimas“. - Skyrius pridėtas ir nurodo naršyklei, kad šiose eilutėse yra turinys, kurį reikia rodyti tinklalapyje.
- Antraštė pridėta
ir
žymos sukuria „Tai yra pirmoji antraštė“ didžiausiu HTML antraštės šriftu. - The
ir
žymos įterpia tarpą po žyma. - The
žyma po šio sakinio įterpia vieną eilutės pertrauką. - baigsis dokumentas, o tinklalapis bus sustabdytas.
Čia yra aukščiau pateiktas tinklalapio failas, kai atidarote jį savo naršyklėje.

Kaip matote, kurti internetinį puslapį yra nesudėtinga, net jei neturite interneto serverio. Viskas, ko jums reikia, yra sukurti HTML failą ir įkelti jį į
Kaip veikia HTML
Akivaizdu, kad dauguma puslapių nėra saugomi jūsų kompiuteryje. Vietoj to, jie yra saugomi interneto serveriuose internete. Taigi, kai lankotės bet kurios svetainės straipsnyje ar kitame turinyje, serveris jūsų naršyklei siunčia .html failą, kuriame yra to puslapio turinys.
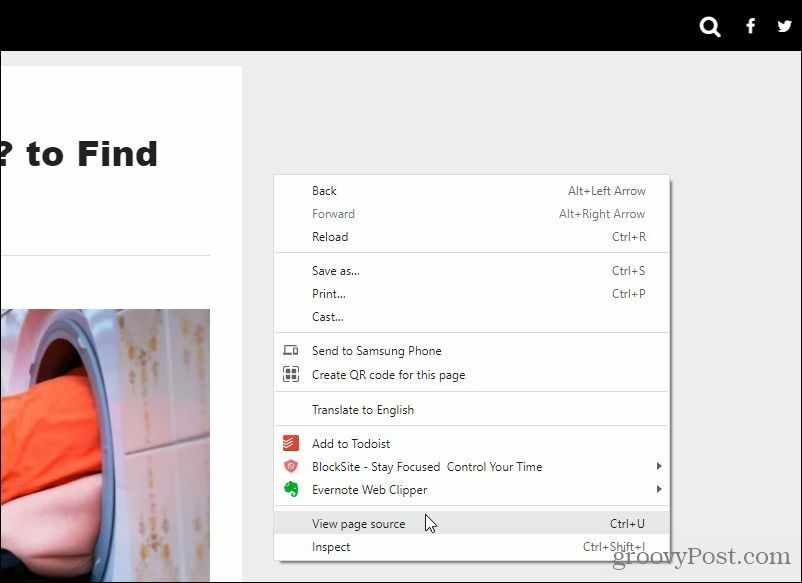
„Chrome“ naršyklėje galite pamatyti bet kurio tinklalapio HTML kodą dešiniuoju pelės klavišu spustelėdami bet kurią puslapio vietą ir pasirinkdami Rodyti puslapio šaltinį.

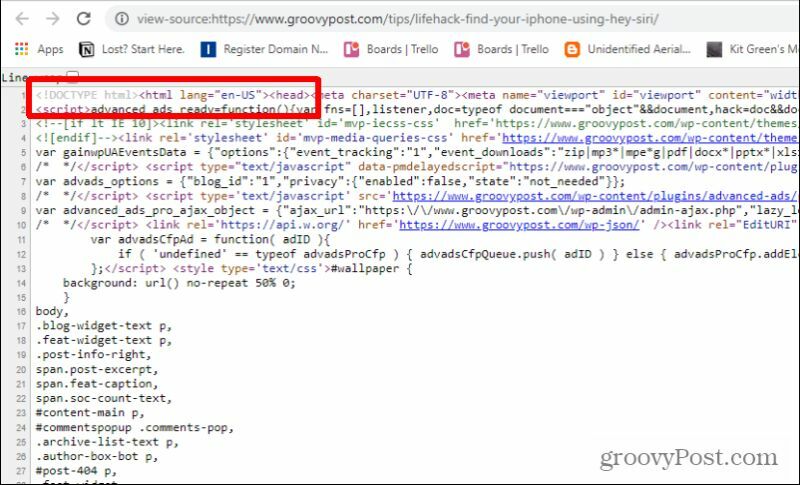
Tai parodys kodą, esantį tinklalapyje. Galite pamatyti, kad tai yra HTML failas pagal pirmąją žymą failo viršuje.

Tačiau taip pat pastebėsite, kad šaltinio kode yra kitų tipų žymos, kurios visai nėra HTML žymos.
Įterpti scenarijai HTML failuose
Pvz., Galite pamatyti kodą, kuris iškviečia .php arba .js failus. Tai yra PHP ir „Javascript“ scenarijai, leidžiantys dinaminius tinklalapius, įkeliančius skirtingą turinį, priklausomai nuo vartotojo įvesties ar išvesties. kiti scenarijai kurie veikia žiniatinklio serveryje ar naršyklėje ir pateikia turinį į tą patį HTML failą, kurį skaito jūsų naršyklė.

Kadangi HTML yra „statinis“ metodas, naudojamas tinklalapio turiniui formatuoti, interneto dizaineriams reikia dinamiškesnio būdo pakeisti puslapio turinį atsižvelgiant į tai, kur naršyklės užveda ar spusteli. Naršyklės gali skaityti ir interpretuoti „Javascript“ kodą, keisdamos tinklalapio formatą ar kitus elementus, atsižvelgdamos į vartotojo sąveiką.
Pavyzdžiui, taip puslapio meniu pakeis spalvą, kai užvesite pelės žymeklį virš kiekvieno meniu punkto.

Į tinklalapį įdėtas PHP kodas leidžia tinkamai veikti, pvz., Dinaminiams mygtukams. Pavyzdžiui, Komentarai Šioje svetainėje matomų straipsnių apačioje esantį mygtuką valdo PHP kodas, kuris veikia serveryje ir pateiks komentarus, paskelbtus kiekviename straipsnyje.

PHP taip pat leidžia žiniatinklio administratoriams kurti naujoviškas funkcijas, tokias kaip begalinis slinkimas, kuris tęsia naujų straipsnių įkėlimą, kai slenkate pagrindiniu svetainės puslapiu.
Dėl šiuolaikinių žiniatinklio scenarijų kalbų šiandieniniai tinklalapiai nebėra tik statiški, o tai leidžia tik HTML kodas.
Kitos HTML žymos
Jei esate pasirengęs pradėti kurti savo HTML failus, turėsite žinoti, kaip naudoti dažniausiai naudojamas HTML žymas, išskyrus pagrindines, aprašytas aukščiau.
Toliau pateikiami keli pavyzdžiai dar kelių HTML žymų, kurias galite naudoti, kai koduojate savo tinklalapius.
HREF įterpti nuorodas
Norėdami įterpti nuorodą į savo tinklalapį, naudokite hrefas.
Raskite savo „iPhone“ naudodami „Hey Siri“
Tai susies tekstą „Raskite„ iPhone “naudodami„ Hey Siri ““ su URL nuoroda, kurią įtraukėte į dvigubas kabutes po „href =“.
IMG SRC įterpti paveikslėlius
Tu gali įterpti vaizdus į tinklalapį naudodami img src.

Tai atims vaizdą my-picture.jpg iš žiniatinklio serverio ir bus rodomas puslapyje, kuriame įdėjote šią žymą, kurio plotis yra 150 pikselių ir aukštis - 120 pikselių.
The alt parametras rodo tekstą „mano profilio nuotrauka“ naršyklėse, kuriose vaizdas negali būti rodomas. Jei neįtrauksite parametro „stilius“, vaizdas bus rodomas pradine skiriamąja geba, kuri gali būti per didelė arba per maža puslapio sričiai, kurioje jį įterpiate.
UL ir OL kurti sąrašus
Jei savo turinyje norite naudoti ženklelius arba sunumeruotus sąrašus, tai padaryti leidžia dvi žymos.
Šis kodas įterps nenumeruotą sąrašą (ženklelius):
Naudokite
- sąrašo pradžioje ir
Galite naudoti tą patį metodą sunumeruotam sąrašui naudodami
- kuris reiškia „Užsakytas sąrašas“.
Lentelių įterpimas
Tinklalapių dizaineriai formatavo tinklalapius naudodami dideles lenteles. Tačiau atsiradus kaskadiniams stiliaus lakštams (CSS) tai nebėra būtina. Vietoj to, CSS failai saugomi žiniatinklio serveryje, o HTML puslapiai iškviečia tuos failus, kad nustatytų, kaip formatuoti tokius dalykus kaip paraštės, šriftų dydžiai, spalvos ir kt.
Tačiau lentelės vis tiek yra naudingos norint parodyti tokius dalykus kaip duomenys. Norėdami įterpti lentelę, pridėkite turinio pradžią
ir baigti tuoKiekvieną eilutę uždarykite
ir ir kiekvienos atskiros stulpelio antraštės su ir . Kiekvieną įprastą langelį pridėkite ir .
vardas
Adresas
Telefono numeris
Ryanas Dube'as
100 Joneso juostos; Johnson City, TN
317-555-1212
Tai bus išleista į tinklalapį taip:

Naudodamiesi tik šiais pagrindiniais elementais, galite sukurti naudingus statinius tinklalapius, kad turinys būtų rodomas internete. Viskas, ko jums reikia, jei norite, kad jis būtų viešas ir matomas visame pasaulyje, yra registracija interneto prieglobos paskyra ir saugokite failus viešajame paskyros aplanke.
Iš tiesų, paleisti savo svetainę yra stebėtinai lengva, ypač jei pasirenkate naudoti turinio valdymą platforma kaip „WordPress“.
Kaip išvalyti „Google Chrome“ talpyklą, slapukus ir naršymo istoriją
„Chrome“ puikiai saugo jūsų naršymo istoriją, talpyklą ir slapukus, kad optimizuotų jūsų naršyklės našumą internete. Jos kaip ...
Kainų suderinimas parduotuvėje: kaip gauti internetines kainas perkant parduotuvėje
Pirkimas parduotuvėje nereiškia, kad turite mokėti didesnes kainas. Dėl kainų atitikimo garantijų galite gauti nuolaidas internetu apsipirkdami ...
Kaip padovanoti „Disney Plus“ prenumeratą naudojant skaitmeninę dovanų kortelę
Jei mėgavotės „Disney Plus“ ir norite ja pasidalinti su kitais, štai kaip nusipirkti „Disney + Dovanų“ prenumeratą ...
Jūsų dokumentų bendrinimo „Google“ dokumentuose, skaičiuoklėse ir skaidrėse vadovas
Galite lengvai bendradarbiauti su „Google“ internetinėmis programomis. Čia pateikiamas jūsų bendrinimo „Google“ dokumentuose, Skaičiuoklėse ir Skaidrėse vadovas su leidimais ...


