Kaip padaryti „Google Plus“ piktogramą „Photoshop“
„Adobe“ "Photoshop" / / March 18, 2020
 Sveiki, „Photoshop“ gerbėjai! Su visi pastaruoju metu gandai apie „Google Plus“, taip pat nebuvo vengiama rengti susijusio „Photoshop“ vadovo. Nors tai gali atrodyti nesudėtinga, paprastai atrodančią „g +“ piktogramą iš tikrųjų yra šiek tiek sudėtinga atkartoti, tačiau tai tikrai mūsų nesustabdys. Pasiruoškite pasinerti į sudėtingesnį „Photoshop“!
Sveiki, „Photoshop“ gerbėjai! Su visi pastaruoju metu gandai apie „Google Plus“, taip pat nebuvo vengiama rengti susijusio „Photoshop“ vadovo. Nors tai gali atrodyti nesudėtinga, paprastai atrodančią „g +“ piktogramą iš tikrųjų yra šiek tiek sudėtinga atkartoti, tačiau tai tikrai mūsų nesustabdys. Pasiruoškite pasinerti į sudėtingesnį „Photoshop“!
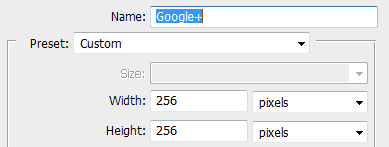
1 žingsnis - piktogramos dydis
Dėl šios mes eisime į didesnę piktogramą - 256 X 256 pikselius. Taip pat galite pabandyti padaryti sau 128 x 128 taškų arba 512 x 512 taškų piktogramą, tačiau įprastą piktogramą reikia atlikti.

2 žingsnis - savo vadovų nustatymas
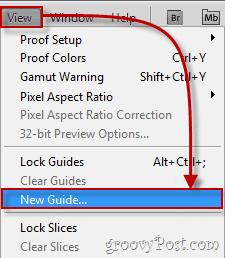
Norėdami sukurti šią mokymo programą, turėsime būti labai tikslūs, todėl sudarykime kelis vadovus, kurie mums padės. Norėdami sukurti naują vadovą, eikite į Vaizdas, Naujas vadovas.

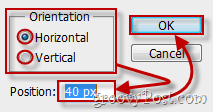
Turėsite pakartoti šį veiksmą keletą kartų, kad pasidarytumėte šiuos vadovus (atminkite, kad dirbame taškais, todėl nepamirškite pakeisti cm padėties langelyje iki a px):
Horizontalūs kreiptuvai: 0 pikselių, 40 pikselių, 256 pikselių
Vertikalūs kreiptuvai: 0 pikselių, 64 pikselių, 128 pikselių, 192 pikselių, 256 pikselių
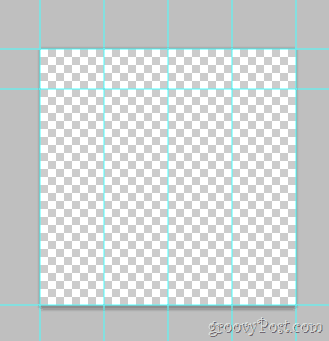
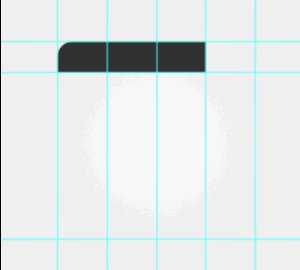
(Žemiau - antrojo horizontaliojo kreiptuvo pavyzdys)

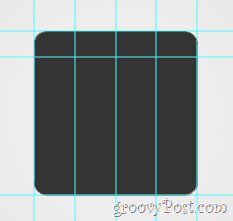
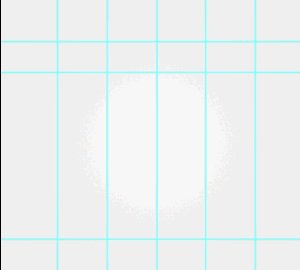
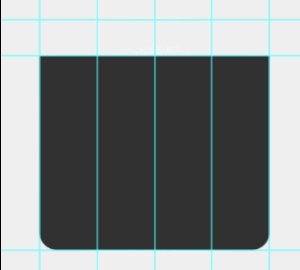
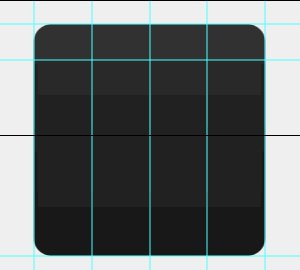
Baigę jūsų drobė turėtų atrodyti taip:

3 žingsnis - drobės išplėtimas
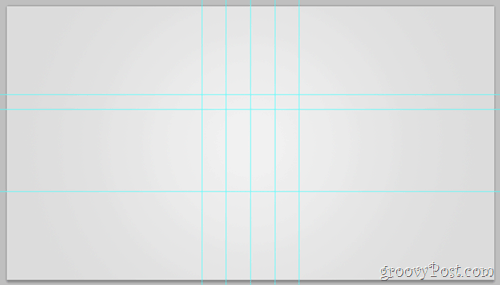
Norime, kad „Google Plus“ logotipas būtų lygiame nuo balto iki pilko fono, įprasto „Google“ stiliaus. Spustelėkite Vaizdas, drobės dydis ir nustatykite drobę į tapetą primenančią skiriamąją gebą. Dėl šito mes ėjome su 720p (1280 × 720).

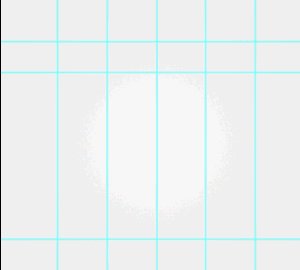
Dabar pasiimkite gradiento įrankį ir sukurkite radialinis gradientas tai blunka nuo baltos iki šviesiai pilkos. Kažkas panašaus į šį:

4 žingsnis - sukurkite formą
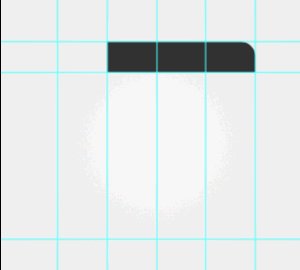
Sukurti nauja sluoksnis. Dabar eikite į Formos įrankiai ir pasirinkite Suapvalinto stačiakampio įrankis. Pakeiskite jo spindulį į 20 pikselių ir jo spalva iki tamsiai pilkos (343434). Dabar naudodamiesi anksčiau pagamintais kreipikliais, ištraukite apvalią formą ir įsitikinkite, kad ji gerai priglunda prie savo ribų.

5 žingsnis - viršutinė logotipo dalis
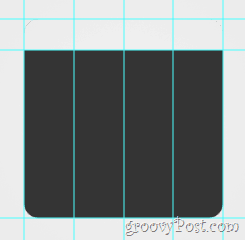
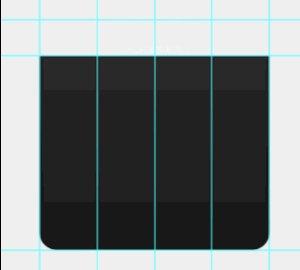
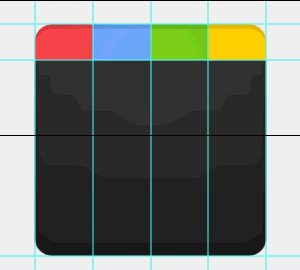
Visų pirma, rastruokite savo sluoksnį rJei norite spustelėti, rastrizuoti. Dabar naudodamiesi Stačiakampio palapinės įrankis pasirinkite viršutinę logotipo dalį (tarp pirmojo ir antrojo horizontaliųjų kreiptuvų) ir tada dešiniuoju pelės mygtuku spustelėkite pasirenkant Sluoksnis per „Cut“. Dabar padalinkite naują sluoksnį į keturis mažesnius sluoksnius - kiekvienam viršutiniam gabalui: Štai kaip atrodytų, jei įgalinčiau ir išjungčiau kiekvieną sluoksnį po vieną:

Greitas patarimas - jūs galite pervardyti savo sluoksnius ir suteikti jiems pavadinimus, pvz., 1 viršutinis gabalas, 2 viršutinis gabalas ir pan. Tai ne tik padarys daiktus švaresnius, bet ir palengvins reikalus. Jūs netgi galite pabandyti sudėjus viršutinius gabalus į savo sluoksnių grupę.
5 žingsnis - Apatinės dalies vaizdai
Pasirinkite savo sluoksnį, kuriame yra apatinė vaizdo dalis... (šį):

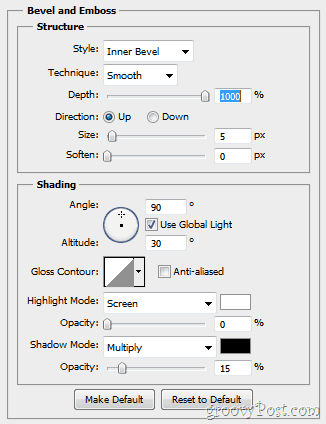
…ir tada dešiniuoju pelės mygtuku spustelėkite pasirenkant Maišymo parinktys. Iš čia norėsite pridėti Kūgis ir reljefas…

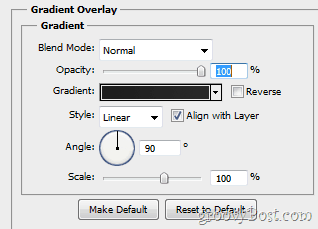
... ir a Gradiento perdanga (nyksta nuo 1d1d1d iki 292929).

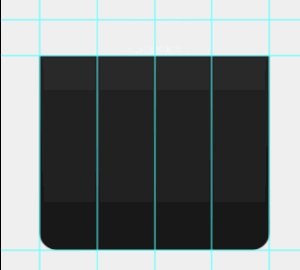
Vėliau jūsų vaizdas turėtų pasikeisti panašiai kaip šis:

6 žingsnis - viršutinės dalies vaizdai
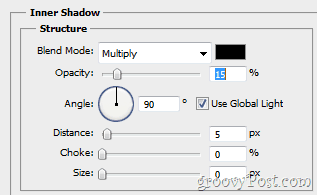
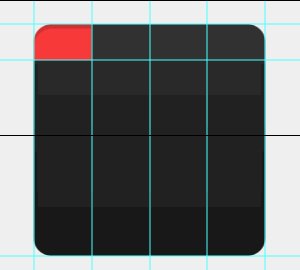
Pirmiausia įsitikinkite, kad įjungėte viršutinę kairiąją piktogramą. Dabar vėl atidarykite tą sluoksnį Blandingo parinktys ir duok tam Vidinis šešėlis…

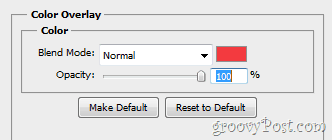
... taip pat kai kurie Spalvos sluoksnis.

Štai kaip turėtų atrodyti jūsų vaizdas prieš ir po pakeitimų:

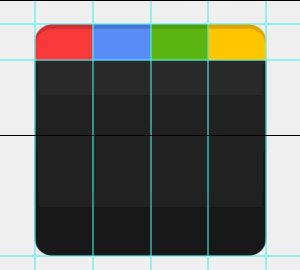
Pakartokite šį veiksmą kiekvienam naujam sluoksniui, nustatydami jo teisingą perdangos spalvą:
1-as kūrinys: Raudona - f23a3f
2-as kūrinys: Mėlyna - 5988f5
3 pjesė: Žalia - 5fb816
4-as kūrinys: Geltona - ffc000
7 žingsnis - šiek tiek blizgumo pridėjimas
Padaryti naujas sluoksnis ir padėkite jį virš visų kitų sluoksnių. Dabar naudokite a Gradiento įrankis sukurti Radialinis gradientas išblukimas nuo baltos iki skaidrumo piktogramos srityje. Tada nustatykite Sluoksnio neskaidrumas į 30% ir Maišymo būdas į Perdanga. Pokyčiai vos pastebimi, tačiau vis tiek yra gyvybiškai svarbūs. Štai greitai prieš / po:

8 žingsnis - Visagalis g +
Paimkite greitą „Google“ logotipo ekraną iš „Google.com“. Tada pasta kadras tiesiai į „Photoshop“ (jo sluoksnis eina tarp perdangos gradiento ir likusio vaizdo) ir pašalinti bet ką, išskyrus mažąją raidę „g“.

Dabar galite naudoti bet kuriuos pageidaujamus įrankius norėdami pašalinti foną iš mažo „g“ ir taip pat galite naudoti Patikslinkite kraštą kad šiek tiek išlygintų. Tada „Ctrl“ + paspaudimas sluoksnio miniatiūrą ir tada, kol Stačiakampė palapinė rankoje dešiniuoju pelės mygtuku spustelėkite ir pasirinkite Užpildykite. Naudokite Balta prie 100% ir Normalus ir jūs turėtumėte pasiekti tai:

Dabar už pliusą. Na, čia nėra ko diskutuoti. Tiesiog paimk a Įveskite įrankį ir raskite šriftą, kuriame yra gražus „+“ kuris yra panašus į originalų logotipą ir gaukite tai į atvaizdą. Kai baigsite, turėtumėte tai:

9 žingsnis - Didžioji pagaliau!
Laukia dar vienas žingsnis! Eiti į Peržiūra> Išvalyti vadovus atsikratyti vadovų, nes mums jų nebereikės ir tada jūsų vaizdas bus baigtas. (O ir nepamirškite bakstelėkite greitą „Ctrl“ + „Shift“ + S - Ar nenorėtumėte prarasti viso to sunkaus darbo, ar ne?)

10 žingsnis - mėgaukitės!
Pagaliau padaryta! Bet palaukite, kodėl čia sustoti? Kas žino, kokie kiti puikūs logotipai galėtų išeiti iš šio šablono! Eik į priekį ir išbandyk savo kūrybą ir pažiūrėk, ką sugalvojai.